Achtung! Die folgende Uploadanleitung ist nur für bestehende Autorinnen und Autoren vorgesehen. Neue Autorinnen und Autoren werden derzeit nicht angenommen. Danke für Eure Mitwirkung!
Wie veröffentlichen Sie nun Ihre Bilder?
Sie haben Ihre Zugangsdaten per Mail, sowie die nachfolgende Freischaltung erhalten? Dann rufen Sie bitte folgende URL in Ihrem Browser auf: http://www.lebensmittelfotos.com/wp-admin/
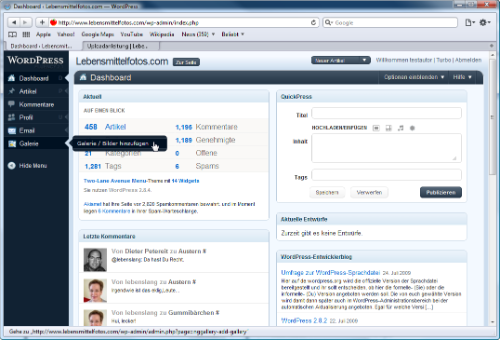
In dem dann erscheinenden Anmeldebildschirm geben Sie Ihre Daten ein. Danach werden Sie auf den Hauptbildschirm der Plattformadministration weiter geleitet:
Hier klicken Sie zunächst auf den Menüpunkt „Galerie > Galerie/Bilder hinzufügen”.
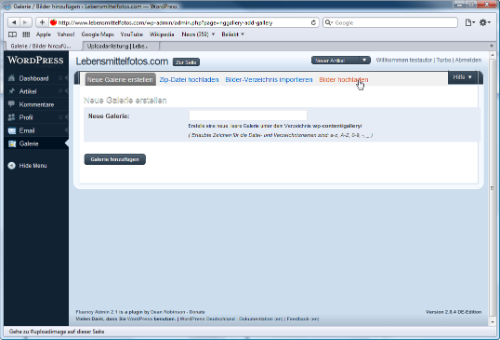
Sie gelangen zu folgendem Bildschirm:
Hier klicken Sie auf den Karteireiter „Bilder hochladen”. Sie gelangen weiter zu diesem Bildschirm:
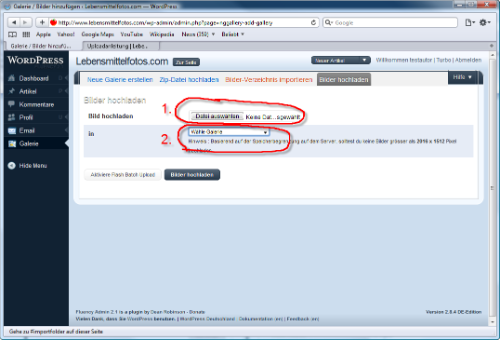
Hier können Sie jetzt nach Klick auf „Datei auswählen” Bilder von Ihrer Festplatte auswählen. Immer eins nach dem anderen, wobei mehrere möglich sind. Diese werden dann unterhalb dieses Bereiches aufgelistet. Allerdings macht diese stapelweise Dateiauswahl nur dann Sinn, wenn alle ausgewählten Bilder in die gleiche Galerie hochgeladen werden sollen.
Noch ein Tipp zur Dateibenennung: Ein Bild einer Peperoni Pizza sollte ruhig peperoni_pizza.jpg heißen. Google erkennt den Unterstrich sogar als Trennzeichen. (Tipp v. Ronny Behr. Danke.)
Wichtig dabei: Aufgrund eines Fehlers in der verwendeten Software NextGen-Gallery ist es wichtig, dass Sie den Dateinamen möglichst eindeutig gestalten. Warum? Angenommen Benutzer A lädt ein Bild namens bananen.jpg hoch und betextet es. Jetzt hat einige Tage später Autor B auch ein tolles Bananenbild geschossen. Natürlich weiß Autor B nicht, dass Autor A bereits eine Bananenbild hochgeladen hatte. Ist ja auch egal. Je mehr Bananenfotos, desto besser. Nun lädt Autor B sein bananen.jpg hoch. Was passiert? Er überschreibt das Bananenbild des Autoren A.
Der sicherste Weg, diesen Fehler zu umgehen, besteht darin, den Dateinamen um den Benutzernamen und eine Nummerierung zu ergänzen. Beispiel: banane_01_autorname.jpg
So könnten Sie bestenfalls bei einer gewissen Unachtsamkeit noch Ihre eigenen Bilder überschreiben. Ein Problem, welches man selber schnell lösen könnte.
Die entsprechende Galerie wählen Sie im nächsten Schritt aus. Alle Galerien mit dem Anhang _hg sind für Bilder vorgesehen, die nicht freigestellt sind, also über einen Bildhintergrund verfügen. Galerien für freigestellte Bilder verfügen über den Anhang _frei
Beispiel: Galerie gemuese_hg = Gemüsebilder mit Hintergrund | Galerie gemuese_frei = freigestellte Gemüsebilder
Nach Klick auf die Schaltfläche „Bilder hochladen” dauert es eine kleine Weile, bis das System bestätigt, dass und wie viele Bilder hochgeladen wurden.
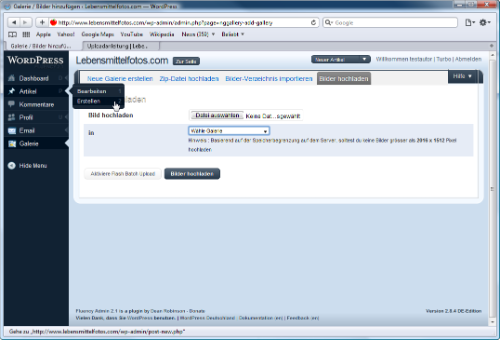
Als nächstes klicken Sie auf den Menüpunkt „Artikel > Erstellen”.
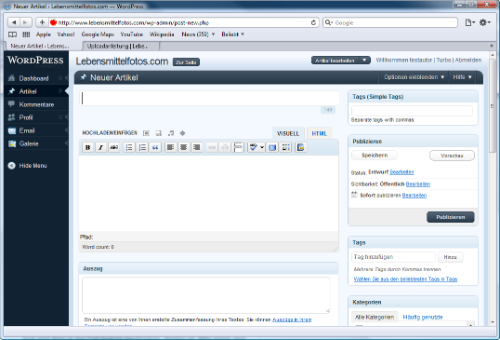
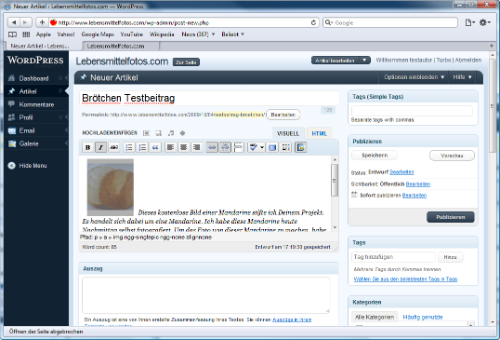
Sie gelangen zu diesem Bildschirm:
Im oberen Bereich erfassen Sie die Überschrift Ihres Blogeintrages. Der eigentliche Text wird dann in das große Textfeld darunter geschrieben. Wichtig ist: Bitte immer eine Kategorie (rechts unten) auswählen. Hier wird nicht zwischen „mit oder ohne Hintergrund” unterschieden.
Ebenfalls sehr wichtig: Bitte immer Tags (rechts des Beitragsfeldes) vergeben. In einem Beitrag über Tomaten könnten also folgende Tags vergeben werden: tomate, gemüse, tomaten. Vergeben Sie bitte keine Tags, die keinen Bezug zu Lebensmitteln haben und/oder an dieser Stelle unsinnig sind. Also nicht bei Tomaten zB Download oder Zwiebeln vertaggen, bloß weil man sich das Bild einer Tomate downloaden kann oder Tomaten am Besten mit Zwiebeln schmecken. Dies hat mit weiteren Kooperationen zu tun, an denen ich gerade arbeite und für die zielgenaue Verschlagwortung erforderlich ist.
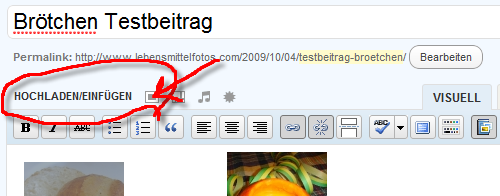
Wenn Sie mit der textlichen Erfassung fertig sind, klicken Sie bitte oben auf „Hochladen/Einfügen > Bild hinzufügen”.

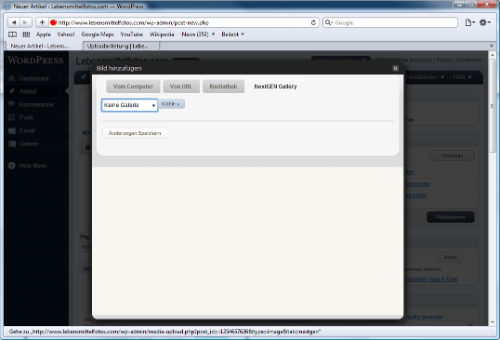
Im sich dann öffnenden Popup wählen Sie “Nextgen Gallery”:
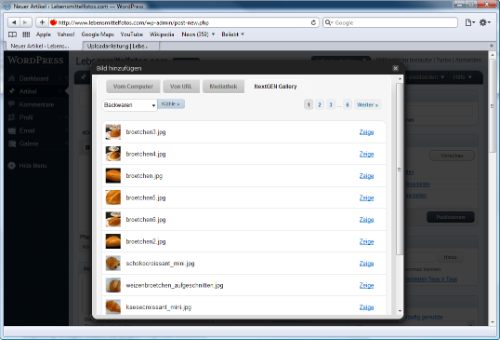
Wenn Sie auf den Pfeil im Feld „Keine Galerie” klicken, erhalten Sie eine Übersicht aller verfügbaren Galerien. Wählen Sie die Galerie aus, in die Sie Ihr(e) Bild(er) gespeichert haben. Der Inhalt der Galerie wird Ihnen dann angezeigt.
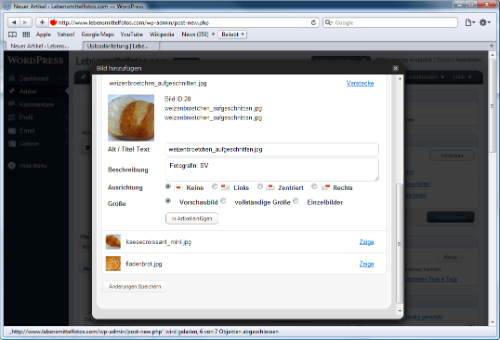
Klicken Sie auf “Zeige” neben dem Bild, welches Sie in den Blogbeitrag einfügen wollen. Sie erhalten folgenden Bildschirm:
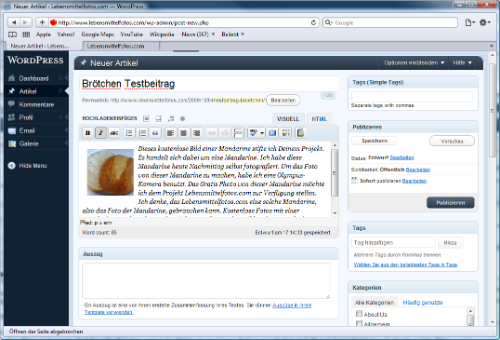
Belassen Sie es bei den Voreinstellungen, setzen Sie den Cursor an den Anfang des Textfeldes „Beitrag” und klicken Sie dann auf die Schaltfläche „In Artikel einfügen”. Danach sieht Ihr Beitrag so aus:
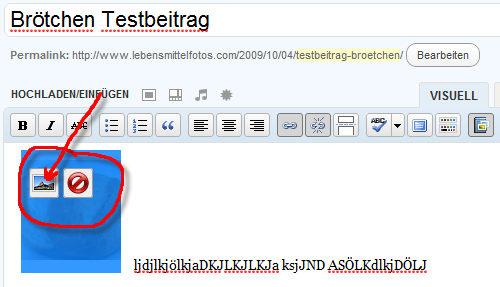
Sie sehen eine nicht so wirklich zufriedenstellende Positionierung des eben eingefügten Bildes. Um das zu ändern, klicken Sie einfach (also nicht doppelt) das Bild an und klicken danach auf das „Bildsymbol”, das links oben im Bildchen erscheint.

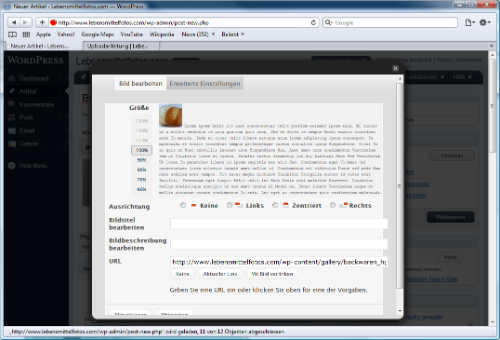
Dann passiert dies:
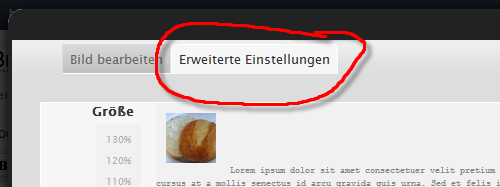
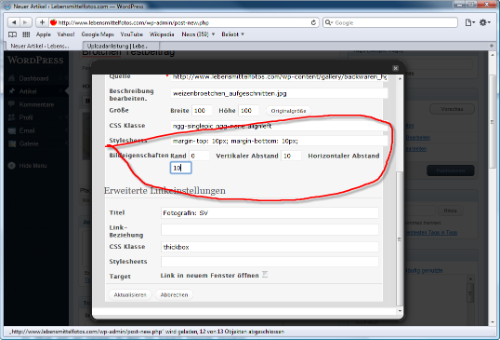
Es öffnet sich ein Fenster, in dem Sie lediglich folgende Eingaben vornehmen. Bei Ausrichtung wählen Sie „links”. Dann klicken Sie oben auf “Erweiterte Einstellungen”:

Bei Rand tragen Sie eine 0 (Null) ein, bei vertikaler Abstand eine 10 und bei horizontaler Abstand ebenfalls eine 10. Dann klicken Sie auf „Aktualisieren”.
Ihr Beitrag sollte jetzt optisch wesentlich ausgewogener erscheinen.
Dieses Verfahren funktioniert übrigens nur mit dem Firefox zuverlässig. Der Internet Explorer setzt automatisch das Bild auf 1-Pixel Höhe und Breite. Im Internet Explorer müssten Sie entsprechend im Feld Größe noch 100 x 100 eintragen. Aber verwenden Sie lieber den Firefox. Ist schließlich FREIE Software und passt daher besser;-)
So, jetzt ist im Prinzip Ihr Beitrag fertig. Nun klicken Sie abschließend auf „Veröffentlichen” und Sie haben es geschafft. Ihr Bild ist ready for the world.
Wenn Ihnen das Verfahren vergleichsweise komplex vorkommt, muss ich Ihnen Recht geben. Das liegt aber lediglich daran, dass wir die SEO-Vorteile von WordPress nutzen wollen, um bei Google schneller auf vordere Plätze zu kommen. Und das geht eben nur, wenn jedes Bild in einem eigenen Beitrag verarbeitet wird. Hier sind ganz besonders die TAGS wichtig. Bitte immer TAGS vergeben!
Der Beitragstext hat ebenfalls gewissen Einfluss auf unsere Chancen. Es kommt von daher nicht auf ein literarisches Schmuckstück an. Ein schönes Beispiel hat Ronny Behr geliefert:
Dieses kostenlose Bild einer Mandarine stifte ich Deinem Projekt. Es handelt sich dabei um eine Mandarine. Ich habe diese Mandarine heute Nachmittag selbst fotografiert. Um das Foto von dieser Mandarine zu machen, habe ich eine Olympus-Kamera benutzt. Das Gratis Photo von dieser Mandarine möchte ich dem Projekt Lebensmittelfotos.com zur Verfügung stellen. Ich denke, das Lebensmittelfotos.com eine solche Mandarine, also das Foto der Mandarine, gebrauchen kann. Kostenlose Fotos mit einer Mandarine werden oft gesucht. Viele Menschen suchen Bilder einer Mandarine. www.Lebensmittelfotos.com stellt Photos kostenlos zur Verfügung.
Man erkennt, worauf es ankommt, denke ich. Natürlich liegt in diesem Beispiel auch eine gewisse Übertreibung, um die Intention zu verdeutlichen.
Fragen bitte per mail an mich unter dieter.petereit@googlemail.com oder info@lebensmittelfotos.com.
Vielen Dank für Ihre Mitarbeit














Pingback: Letzte Worte | Lebensmittelfotos.com